[ReactJs] 리액트Js 프로젝트 생성 방법 실행방법 & 예제
요즘 FrontEnd 개발자가 많아 지면서 ReactJs, VueJs, AngularlJs 세가지의 FrontEnd 언어가 각광 받고 있습니다. 오늘은 그중에 ReactJs에 대해서 알아 보겠습니다. 우선 이번편에는 ReactJs 프로젝트를 생성하고 실행 하는것까지 진행해 보겠습니다. 개발을 조금만 해봤던 분들이라면 금방 따라 하실 수 있을 것이며 개발을 잘 모르고 처음 시작하시는 분들이라도 순서대로 따라 오시면 어렵지 않게 진행 하실수 있습니다.
ReactJs 리액트Js 프로젝트 생성 및 시작방법
1. 우선 ReactJs 프로젝트를 생성할 폴더를 만듭니다.

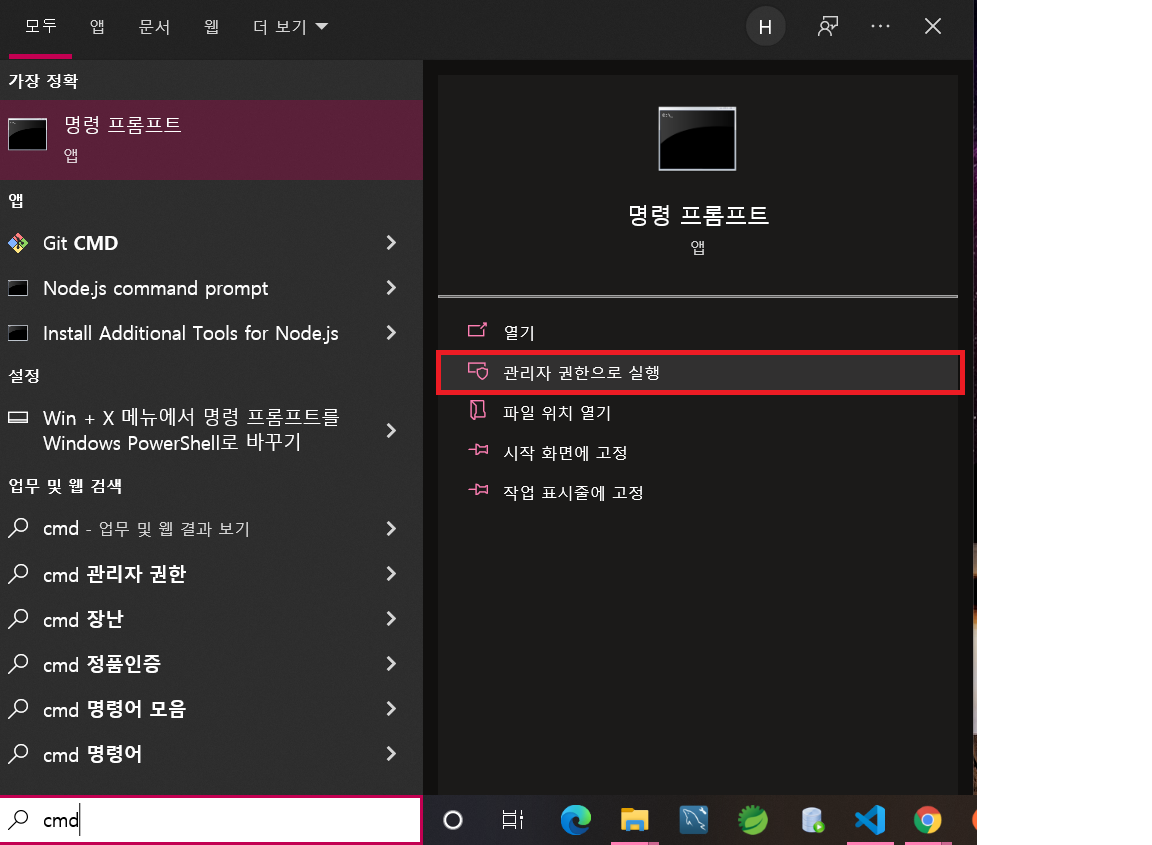
2. 윈도우 검색창에서 'cmd'를 입력 후 '관리자 권한으로 실행'을 클릭해 주세요.

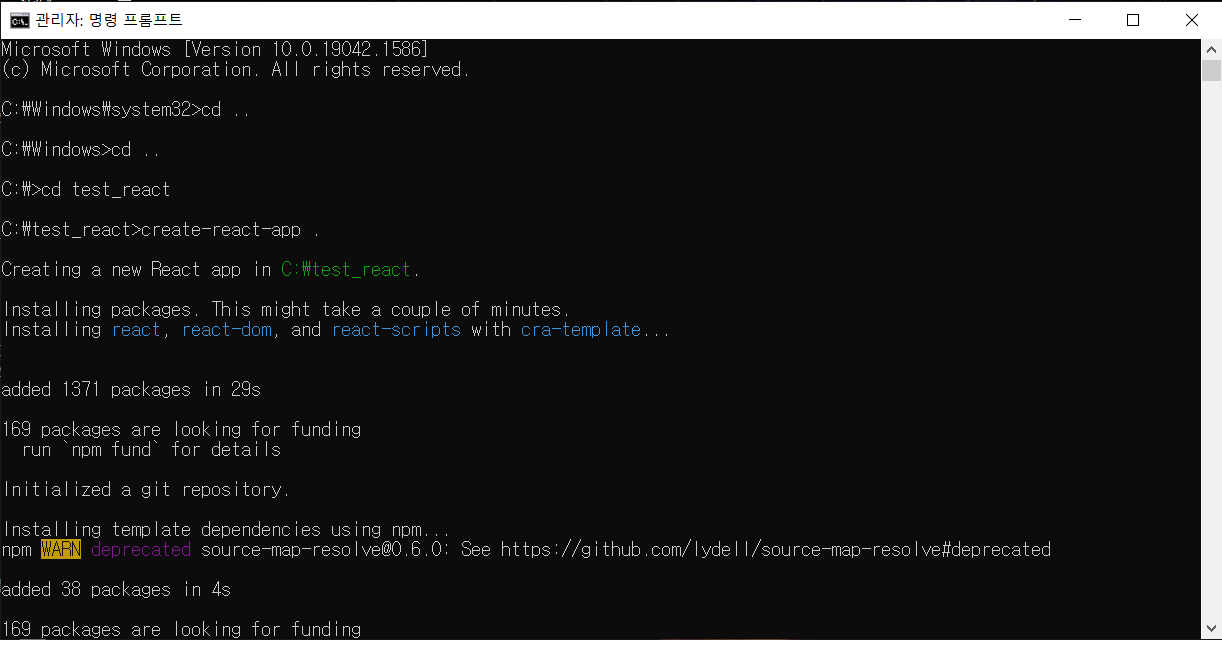
3. 명령 프롬프트에서 1번에서 생성한 ReactJs 프로젝트 폴더로 이동해 주세요. 그 다음 'create-react-app .'을 입력해 주시면 ReactJs 프로젝트를 생성하기 위한 기초적인 모듈과 파일들이 생성 됩니다.

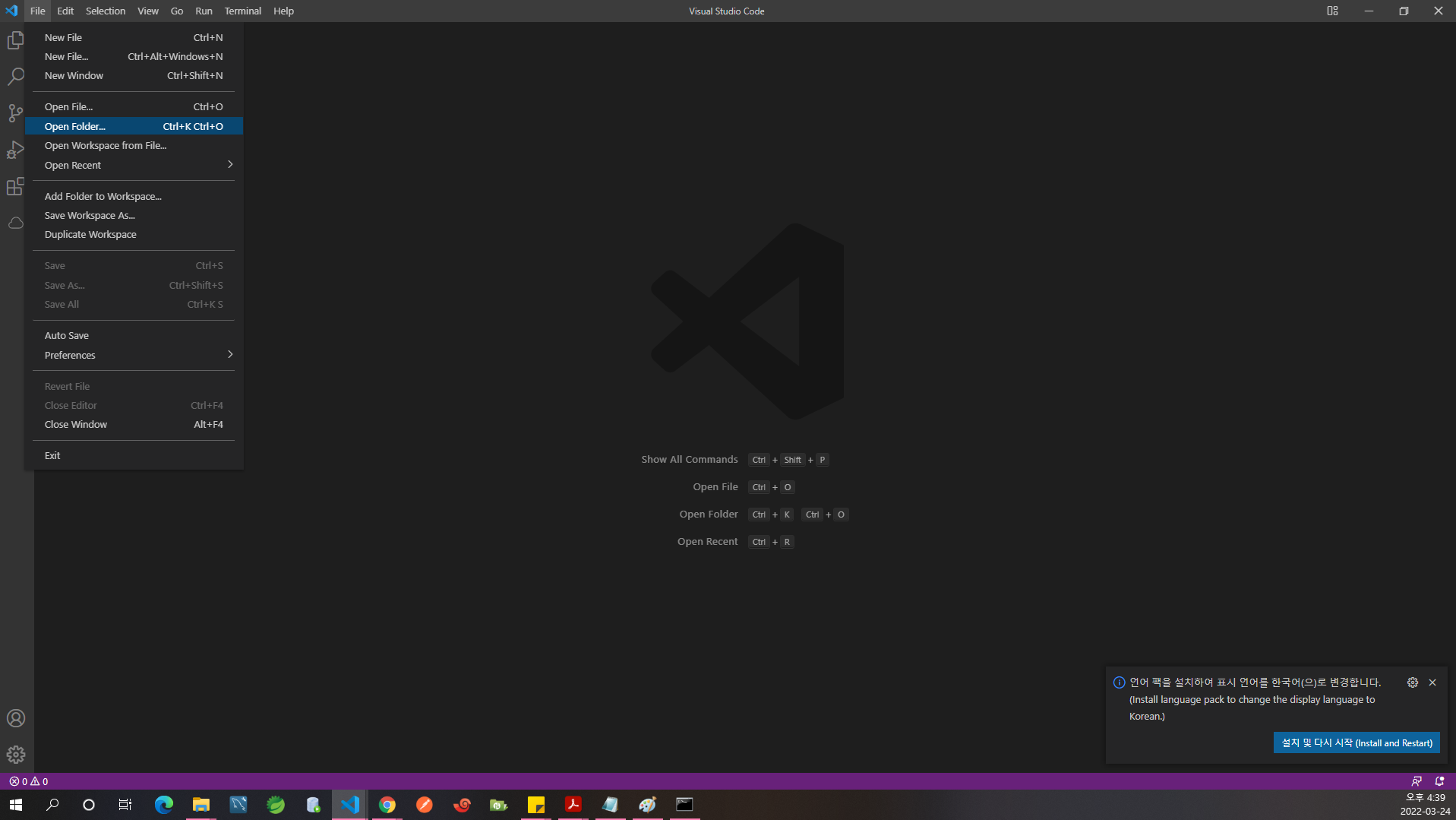
4. 이제 vsCode툴에서 Open Folder를 클릭해 주세요.

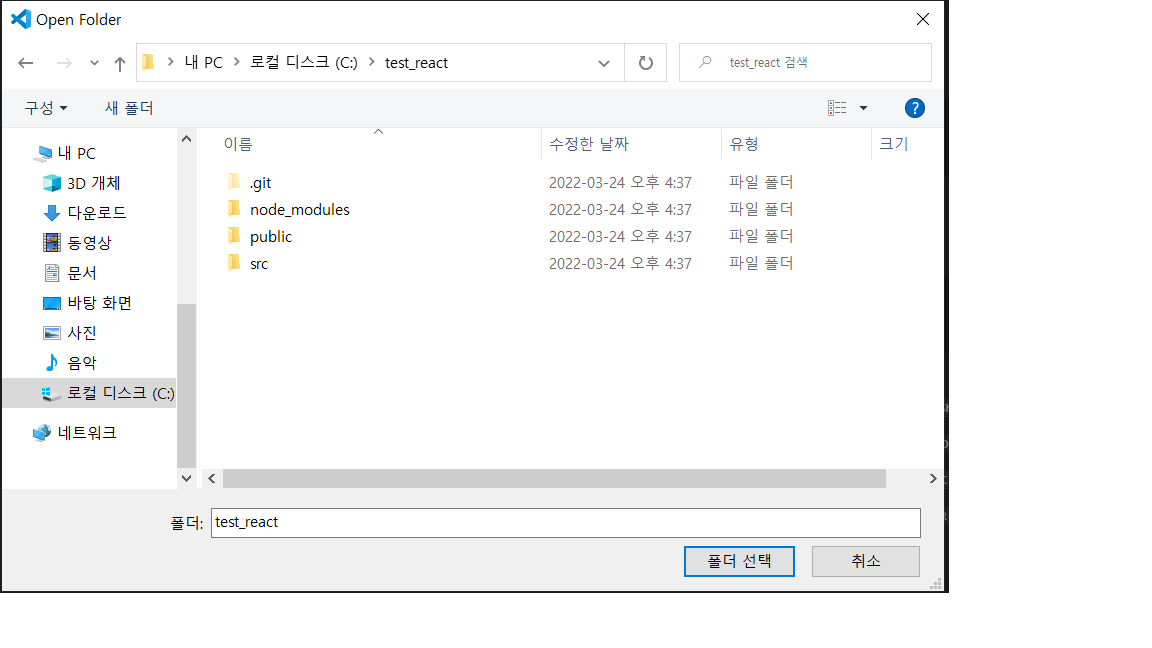
5. 1번에서 생성한 ReactJs 프로젝트를 선택해주세요.

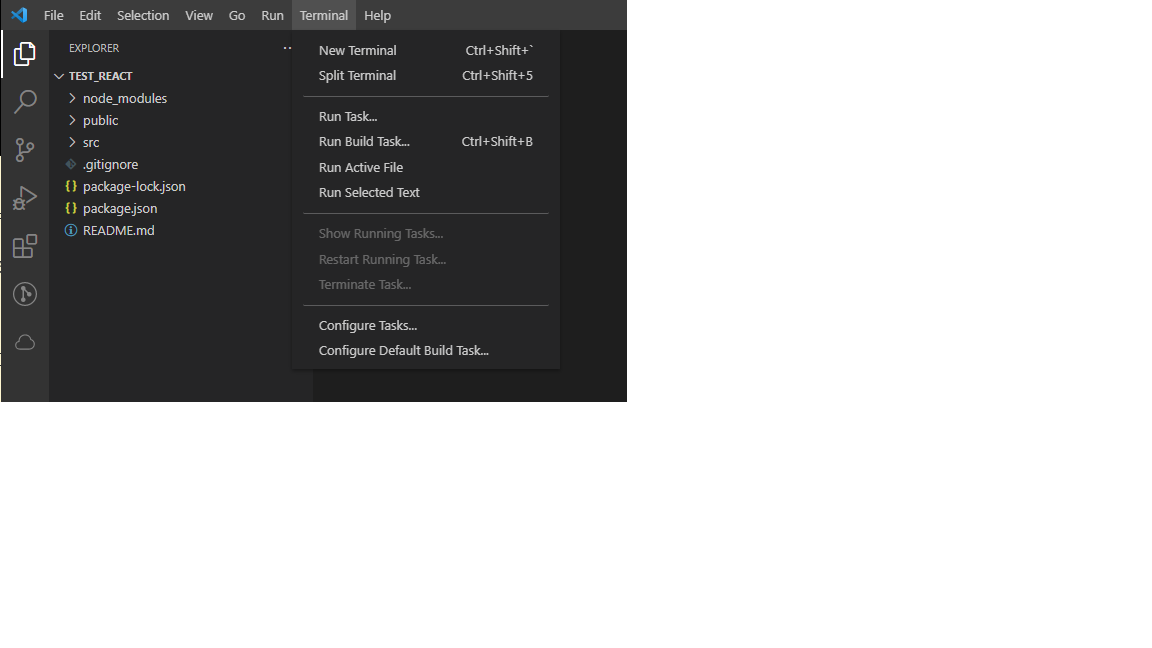
6. 폴더가 정상적으로 VsCode에 띄워지면 'Terminal' 탭에서 'New Terminal'을 클릭해주세요.

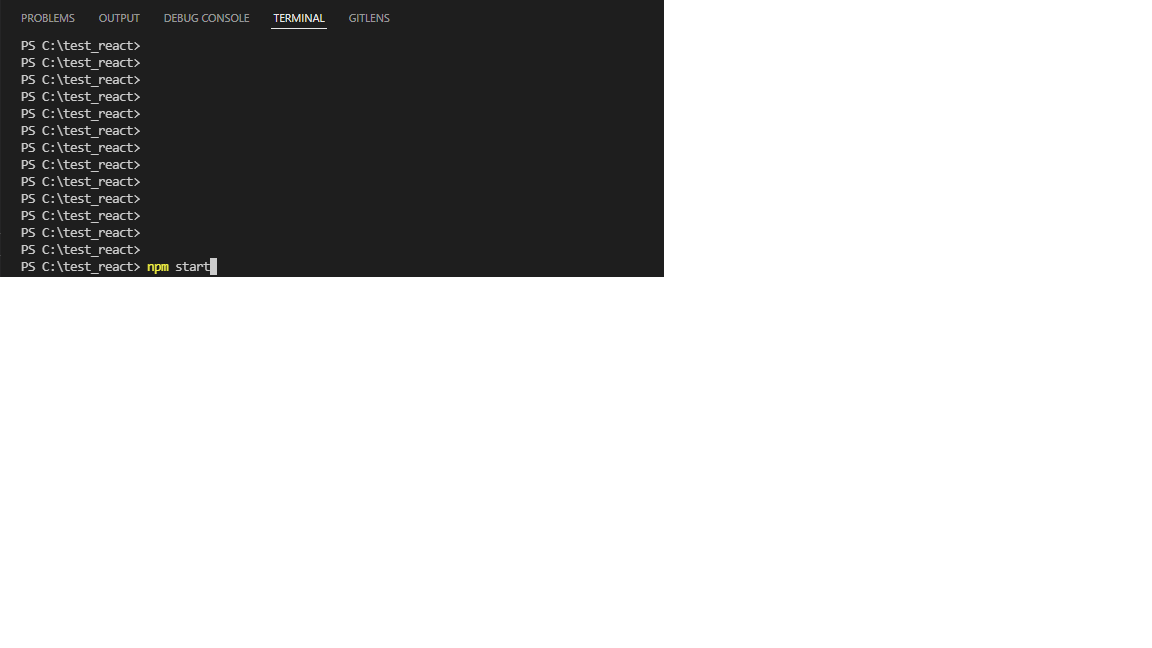
7. 이제 터미널 창에 'npm start'를 입력후 엔터를 치면 서버가 시작됩니다.

8. React 서버가 정상적으로 켜지면 포트 3000으로 지정되며 밑에 사진과 같이 화면이 뜨면 정상적으로 ReactJs 프로젝트가 가동된겁니다.

요즘 FrontEnd에서 많이 쓰이는 언어라서 공부 중인데 공부 할수록 왜 많이들 쓰는지 이해가 되는 언어인것 같습니다. 다음번에는 ReactJs에서 사용하는 Hook들에 대해서 다뤄 보겠습니다. 문의 사항이 있으시면 댓글로 남겨 주시면 신속하게 답변 드리겠습니다.