안녕하세요.
오늘은 JSTL의 <c:if></c:if>에 대해서 설명 드리겠습니다. 우선 JSTL은 JSP 표준라이브러리 입니다. 즉 JSTL은 (JSP Standard Tag Library)의 약자입니다.
JSP 안에서 사용할수 있는 여러가지 태그라이브러리들의 집합체 입니다.
- 소스코드
1. JSTL 코어라이브러리를 선언 합니다.
↓소스참조
|
1
2
|
|
2. 컨트롤러에서 model에 변수를 하나 선언합니다.
↓소스참조
|
1
2
3
4
5
6
7
8
9
|
@GetMapping(value={"/test/page"})
public String testApi(Model model) {
model.addAttribute("custNm", "홍길동");
return "/tiles/main/test.jsp";
}
|
3. jsp에서 <c:if></c:if>문을 사용하여 모델에 정의된 변수명을 가지고 데이터를 비교합니다.
↓소스참조
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<body>
<h2>안녕하세요 테스트 입니다.</h2>
<!-- 컨트롤러에서 모델에 담긴 변수명 'custNm' -->
<c:if test="${custNm eq '홍길동' }">
<h2>
저는 홍길동 입니다.
</h2>
</c:if>
<c:if test="${custNm ne '홍길동' }">
<h2>
저는 홍길동이 아닙니다.
</h2>
</c:if>
<!-- 컨트롤러에서 모델에 담긴 변수명 'custNm' -->
<c:if test="${custNm eq '김길동' }">
<h2>
저는 김길동 입니다.
</h2>
</c:if>
<c:if test="${custNm ne '김길동' }">
<h2>
저는 김길동이 아닙니다.
</h2>
</c:if>
<h2>
테스트 끝났습니다.
</h2>
</body>
</html>
|
↓ 동작내용 참조
| 명칭 | 이벤트 | 내용 |
| <c:if><c:if> | <c:if test="${변수명 eq '홍길동'}"></c:if> | eq : equals의 약자이며 데이터가 일치할 경우 true를 반환합니다. |
| <c:if><c:if> | <c:if test="${변수명 ne '홍길동'}"></c:if> | ne : not equals의 약자이며 데이터가 일치하지 않을경우 true를 반환합니다. |
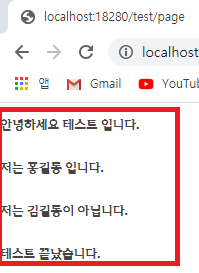
4. 예제 3번소스 동작 결과입니다.
↓이미지 참조

- 추천글
[Jquery] 제이쿼리 change() 이벤트 사용법 & 예제(간단)
[Javascript] 자바스크립트 onchange() 사용법 & 예제 (데이터 가져오기 포함)
[Springboot] 스프링부트 Mybatis 연동방법 & 예제
'JSP' 카테고리의 다른 글
| [JSP] JSTL 태그 <c:choose></c:choose> 사용방법 & 예제 & 설명 jstl 사용방법 (0) | 2020.03.01 |
|---|
